快速开始
本节主要介绍如何快速开始使用三维引擎SDK构件第一个三维场景。
页面构建
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<!-- SDK版本会提供三维引擎包,下面引入包中2个文件 -->
<link href="SDK/LSGlobe/Widgets/widgets.css" type="text/css" rel="stylesheet" />
<script src="SDK/LSGlobe/LSGlobe.js"></script>
</head>
<body>
<div id="lsGlobe" class="fullSize"></div>
<div id="loadingOverlay">
<h1>Loading...</h1>
</div>
</body>
</html>初始化一个球
前提条件
1、token : 是当前用户在登录后所获取到的登录凭证,后续场景管理、项目管理、数据管理等都需要使用,获取方法可以参照 登录接口
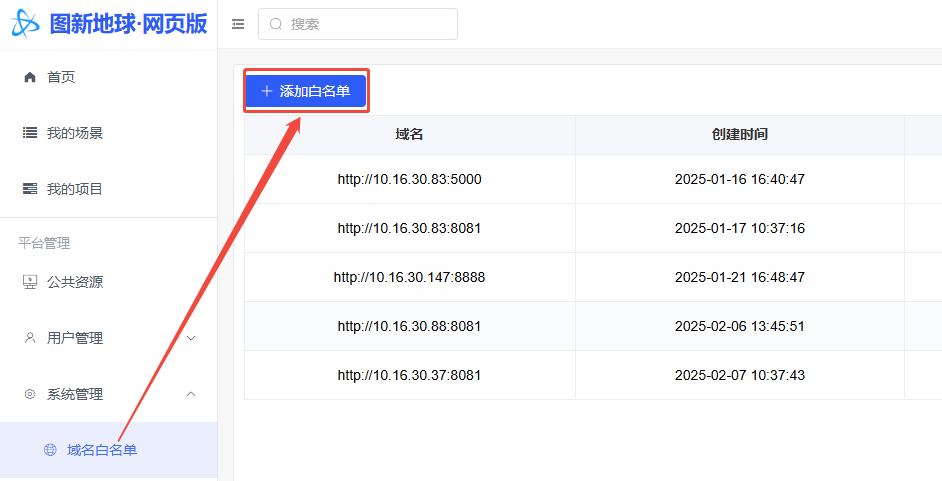
2、开发环境:ip+端口号添加到白名单;生产环境:ip+端口号或域名添加到白名单;

3、lincenseUrl : 部署路径+"/api/admin/tx/license/v1.0.0/",如系统部署在http://10.16.30.161:8555下,lincenseUrl就是 http://10.16.30.161:8555/api/admin/tx/license/v1.0.0/
4、在初始化之前我们必须要有许可服务地址(lincenseUrl)和许可码(licenseCode),通过向 http://10.16.30.161:8555/api/admin/tx/license/hardWareCode 发送get请求,返回值 data 就是 licenseCode。许可码在同一台服务器上是不会改变的,因此可以存储前端,后续在使用的时候可以直接使用而不用重复获取。
注意
后续章节出现http://10.16.30.161:8555均是是当前系统所部署的访问路径
初始化地球代码:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<link href="LSGlobe/Widgets/widgets.css" type="text/css" rel="stylesheet" />
<script src="Build/LSGlobe/LSGlobe.js"></script>
</head>
<body>
<div id="lsGlobe" class="fullSize"></div>
<div id="loadingOverlay">
<h1>Loading...</h1>
</div>
<script>
var viewer = new LSGlobe.Viewer('lsGlobe', {
baseLayerPicker: false,
sceneModePicker: false,
fullscreenButton:false,
guid:licenseCode,
//许可码
licenseUrl:lincenseUrl
//许可服务地址
});
//token是当前用户的登录凭证、权限验证凭证(如果没有用户系统可以不设)
LSGlobe.LSOnline.defaultAccessToken = token;
</script>
</body>
</html>