场景基础
1.场景构建-保存图层(JSON)
场景是用数据构建成的,场景中可以添加多种数据(目前该平台支持:osgb、obj、skp、shp、kml、tif 影像、tif 地形等),每种数据也可添加多个,对于人工模型只上传一次即可在场景中添加多个相同的数据,用户可以使用自己添加的数据来构建自己想要的各种场景,除此之外还可以利用标绘功能进行点、线、面、单体化、压平、水面、裁剪,达到预期的效果。

2.场景添加 => 加载(JSON)
进行场景构建之前需要先定义场景,由于场景的数据保存是以 json 的格式保存所以也可以人为的拼接一个和场景相关的 json 数据和定义场景关联起来,以达到场景构建时就拥有某些数据(该方法主要用于添加场景默认的底图)
保存场景的接口(既可以新增也可以更新,区别在于传参里面的 sceneId 数据库是否已存在,存在即更新,反之是新增)
//localhost:8000/wish3dearth/api/scene/v1.0.0/saveScene
其中dataJson需要注意,是 json 对象通过 JSON.stringify()方法转换而来的字符串,json 对象实例代码如下:
场景基本信息(JSON)
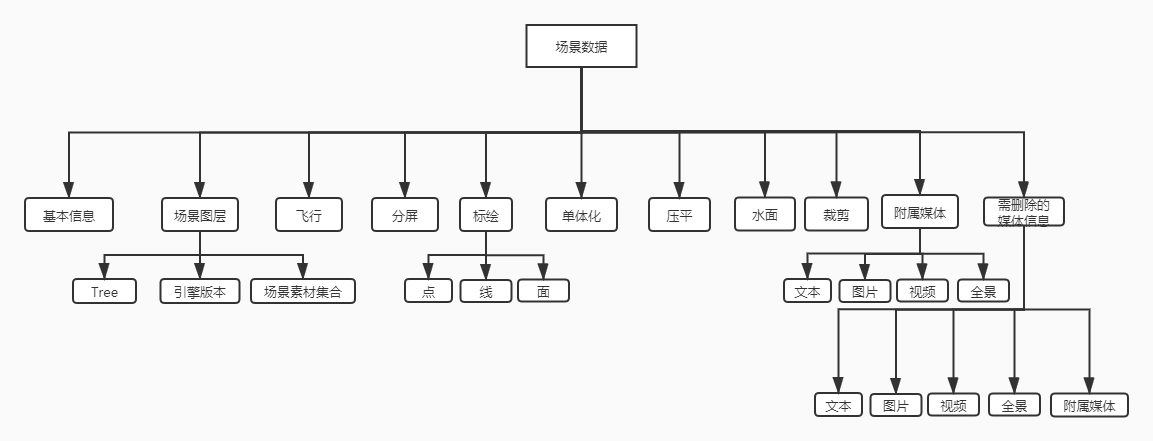
var oSubSceneData = {
/*场景基本信息*/
basicInfo: {
sceneId: 'a3f13f9410d540818a45c84eb38dacbe', //场景id
title: '我的场景', //场景名称
keyWord: '', //场景开屏弹框
coverImg: '', //缩略图部分路径
logoImg: '', //场景Logo
description: '', //场景标注
sceneStatus: '1', //1:正式保存,2:临时保存,3:另存为
viewPoint: {
/*场景的默认视角的基本信息*/
posx: -2764325.5750570972,
posy: 4787969.484454991,
posz: 3170427.8013527235,
upx: 0.10971595179642417,
upy: -0.2804932817046718,
upz: 0.9535648529806184,
directionx: 0.4685107860447898,
directiony: -0.8315036975588643,
directionz: -0.2984949652936043,
viewImg: 'image/eca4f9ac49e84d26a0e2a5212480010b.jpg' //场景默认视角的缩略图
}
},
/*该对象通过viewer.toJSON()获取,二次组合JSON*/
scene: {
VERSION: '1.6.534', //手动加入:js引擎版本号,LSGlobe.VERSION获取
asset: {
version: '1.0.0',
date: '2019-12-18 17:06:36'
},
Tree: '', //手动加入:zTree节点数组,JSON.stringify(oLayerTree.transformToArray(oLayerTree.getNodes())),oLayerTree是zTree实例化对象
scene: {
properties: {
minimumDisableDepthTestDistance: 0,
shadows: true
},
/*人工模型图层*/
layers: [],
/*实景三维模型图层*/
pageLODLayers: [],
/*影像或shp矢量数据图层*/
imageryLayers: [
{
show: true,
name: 'LSGlobe/Build/LSGlobe/Assets/Textures/GlobalBkLayer.jpg',
url: 'LSGlobe/Build/LSGlobe/Assets/Textures/GlobalBkLayer.jpg',
tileWidth: 1024,
tileHeight: 512,
tilingScheme: {
type: 'GeographicTilingScheme',
numberOfLevelZeroTilesX: 1,
numberOfLevelZeroTilesY: 1
}
},
{
type: 'LSLRCImageryProvider',
show: true,
name: 'google',
url: earth_url + 'LSGlobe/lrc/google-satellite.lrc',
tilingScheme: {
type: 'WebMercatorTilingScheme',
numberOfLevelZeroTilesX: 1,
numberOfLevelZeroTilesY: 1
}
},
{
type: 'LSLRCImageryProvider',
show: true,
name: 'skyLandImage',
url: earth_url + 'LSGlobe/lrc/skyLandMarker.lrc',
tilingScheme: {
type: 'GeographicTilingScheme',
numberOfLevelZeroTilesX: 2,
numberOfLevelZeroTilesY: 1
}
}
],
/*矢量图层*/
datasources: [],
/*地形图层*/
terrainLayers: [
{
type: 'LRPTerrainProvider',
show: true,
name: 'Terrain1800',
url: 'http://e0.wish3d.com/servicedata/globalocean/globalocean.ltc'
}
]
}
},
fly: {
sceneId: '4a8cbec3413417e58f227060e464c7c5',
lines: [
{
id: '1730757e513417e310674b92267f33ad', //路径id
title: '飞行路径', //路径名称
/*关键视点数组*/
points: [
{
id: '846f1897313417e3106751bdd54f5365', //视点id
title: '视点', //视点名称
/*视点视角的基本信息*/
directionx: 0.4685107860447907,
directiony: -0.8315036975588634,
directionz: -0.29849496529360536,
posx: -2764325.5750570996,
posy: 4787969.48445499,
posz: 3170427.8013527235,
upx: 0.10971595179642323,
upy: -0.28049328170467314,
upz: 0.9535648529806181,
timeInterval: 2, //视点的过渡时间,单位s
viewImg:
'temp/scene/4a8cbec3413417e58f227060e464c7c5/image/e5b067e5febe4df7a155f26d3515a0be.jpg' //视点的缩略图路径
}
]
}
]
},
splitscreen: {
sceneId: '4a8cbec3413417e58f227060e464c7c5',
screens: [
{
id: 'b5eedb0ad13417e4f4f44d7c3ca436cd' //...场景信息
}
]
},
draw: {}, //drawDataSource.toGeoJson()获取
monomer: {}, //monomerDataSource.toGeoJson()获取
push: {}, //pushDataSource.toGeoJson()获取
water: {}, //waterDataSource.toGeoJson()获取
clip: {}, //cutDataSource.toGeoJson()获取
drawDetail: {
sceneId: '4a8cbec3413417e58f227060e464c7c5',
/*点的附属信息*/
points: [
{
id: '48305169713417e3109408c9e90242b1',
title: '无标题',
viewPoint: {
/*视角视角信息*/
posx: -2764325.5750570996,
posy: 4787969.48445499,
posz: 3170427.8013527235,
upx: 0.1097159517963033,
upy: -0.2804932817046312,
upz: 0.9535648529806443,
directionx: 0.4685107860447907,
directiony: -0.8315036975588634,
directionz: -0.29849496529360536,
viewImg:
'temp/scene/4a8cbec3413417e58f227060e464c7c5/image/05aaf15a88354e0793feea8bf5c5fefa.jpg'
},
text: {
title: 'dfdf', //文本标题
content: 'dffd' //文本内容
},
image: {
title: 'dfdf', //图片标题
pics: [
{
id: '306c7418d13417e31095a1f02edec708', //图片id
path: 'temp/scene/4a8cbec3413417e58f227060e464c7c5/file/5ac7f5def6084bebb33632a05b3c4c4e.png' //图片路径
}
]
},
video: [
{
id: '1b4a148a013417e31095edf386cff10a', //视频id
title: 'fdf', //视频标题
type: '2', //视频类型,1:本地上传 2:在线视频
url: 'http:video.com'
}
],
panoramic: [
{
id: '311167ca313417e31096b4c4d3c9a345', //全景id
title: '720', //全景标题
url: 'http://720yun.com' //全景链接
}
]
}
]
},
deleteObj: {
sceneId: 'a3f13f9410d540818a45c84eb38dacbe',
images: [], //删除的图片路径
videos: [], //删除的视频路径
drawDetails: [] //删除的entity的id
}
}如果场景里面含有 shp 矢量数据,还要把对应的 shp 涂层的样式存储,接口如下:
其中注意参数styleJson,该参数是对应的 shp 矢量数据的 imageryProvider.styles.toJson()得到
//localhost:8000/wish3dearth/api/material/shp/v1.0.0/setStyle
3.场景基本信息获取
通过接口获取当前场景的基本信息,返回信息包含场景 id、名称、描述、缩略图、默认视角等信息,详情参照一下接口。
//localhost:8000/wish3dearth/api/scene/v1.0.0/getSceneJsonInfo
4.场景(相机)定位
从上一条获取到场景的默认视角字段,经过转换后得到视角信息, 然后利用以下方法飞行到默认位置。
//position direction up保存的视角信息
viewer.camera.flyTo({
destination :new LSGlobe.Cartesian3(position.x,position.y,position.z),
orientation : {
direction : new LSGlobe.Cartesian3(direction.x,direction.y,direction.z),
up : new LSGlobe.Cartesian3(up.x,up.y,up.z)
}
});5.场景删除
删除接口参照:
//localhost:8000/wish3dearth/api/scene/v1.0.0/deleteScene
6.场景图层加载
获取场景图层信息接口,参数jsonType=1如下:
//localhost:8000/wish3dearth/api/scene/v1.0.0/getSceneJsonInfo
返回参数 data 直接加载到场景中,方法如下:
//加载到场景
viewer.fromJSON(data);
//使用上面方法数据会自动加载到球上形成一个场景
//在2.1.0版中viewer.fromJSON()方法已经不使用,但是为了快捷加载图层依然可以使用。 建议解析data里面图层路径分别进行素材加载,可以很好的做到逻辑上的可控和稳定zTree 插件使用方法可以参照插件官网
data.Tree数据,树结构渲染
(通过 <a href="http://www.treejs.cn/" target="_blank">zTree插件</a>渲染)
//初始化树
$.fn.zTree.init($("#treeLayer"), {}, data.Tree);7.场景中数据管理
场景中一般有多个,多种类型的数据,我们需要对这些数据进行操作管理达到构建场景的目的。
1.场景中的数据获取
//1).实景三维数据获取
viewer.scene.pageLODLayers._pageLODs[1] //1是实景三维数据的索引
//为了精确获取实景三维数据可使用根据数据id获取的方式获取,获取方法如下
function getPageLODLayersById(primitiveid) {
var aPrimitives = viewer.scene.pageLODLayers;
var oPrimitive = "";
for (var i = 0; i < aPrimitives._pageLODs.length; i++) {
if ( !! aPrimitives._pageLODs[i].name) {
if (aPrimitives._pageLODs[i].name.guid == primitiveid) {
oPrimitive = aPrimitives._pageLODs[i];
break;
}
}
}
return oPrimitive;
}
//2).人工三维数据获取
viewer.scene.primitives._primitives[1] //1是人工三维数据的索引
//精确获取参照实景三维数据获取方法
//3).矢量数据获取
viewer.dataSources._dataSources[1] //1是矢量数据的索引
//精确获取参照实景三维数据获取方法
//4).影像数据获取
viewer.scene.imageryLayers._layers[1] //1影像数据的索引
//精确获取参照实景三维数据获取方法
//5).地形数据获取
viewer.scene.terrainLayers._layers[1] //1是地形数据的索引
//精确获取参照实景三维数据获取方法2.场景中的数据飞行
//1).实景三维数据飞行
//tileset第一步获取的数据对象
var oCenter=tileset.tileBoundingSphere.center;
var cartesian3=new LSGlobe.Cartesian3(oCenter.x,oCenter.y,oCenter.z);
var cartographic=ellipsoid.cartesianToCartographic(cartesian3);
var lat=LSGlobe.Math.toDegrees(cartographic.latitude);
var lng=LSGlobe.Math.toDegrees(cartographic.longitude);
var height=cartographic.height;
viewer.camera.flyTo({
destination: LSGlobe.Cartesian3.fromDegrees(lng, lat, height + 1500),
duration: 1
})
//2).人工三维数据飞行
//tileset第一步获取的数据对象(lmz格式)
var addpointStrs = tileset._position.split(',');
viewer.camera.flyTo({
destination : LSGlobe.Cartesian3.fromDegrees(addpointStrs[0],addpointStrs[1], addpointStrs[2]+120),
orientation : {
heading : LSGlobe.Math.toRadians(0.0),
pitch : LSGlobe.Math.toRadians(-90.0),
roll : 0.0
},
duration: 2
});
//tileset第一步获取的数据对象(3tiles格式)
var boundingSphere = tileset.boundingSphere;
viewer.camera.viewBoundingSphere(boundingSphere, new LSGlobe.HeadingPitchRange(0, -2.0, 0));
viewer.camera.lookAtTransform(LSGlobe.Matrix4.IDENTITY);
//3).矢量数据飞行
//datasource第一步获取的数据对象
viewer.flyTo(datasource)
//4).影像数据飞行
//imageLayer第一步获取的数据对象
var rect = imageLayer._imageryProvider.rectangle;
viewer.camera.flyTo({
destination: rect
}, {duration: 3});
//5).地形数据飞行
//terrainLayer第一步获取的数据对象
var rect = terrainLayer._imageryProvider.rectangle;
viewer.camera.flyTo({
destination: rect
}, {duration: 3});3.场景中的数据显示隐藏
//1).实景三维数据显示隐藏
//tileset第一步获取的数据对象
tileset.show=false;
//false 隐藏 true 显示
//2).人工三维数据显示隐藏
//参考实景三维数据显示隐藏
//3).矢量数据显示隐藏
//参考实景三维数据显示隐藏
//4).影像数据显示隐藏
//参考实景三维数据显示隐藏
//5).地形数据显示隐藏
//参考实景三维数据显示隐藏4.场景中的数据删除
//1).实景三维数据删除
//tileset第一步获取的数据对象
viewer.scene.pageLODLayers.remove(tileset)
//2).人工三维数据删除
//tileset第一步获取的数据对象
viewer.scene.primitives.remove(tileset)
//3).矢量数据删除
//dataSources第一步获取的数据对象
viewer.dataSources.remove(dataSources)
//4).影像数据删除
//imageLayer第一步获取的数据对象
viewer.imageryLayers.remove(imageLayer)
//5).地形数据删除
//terainLayer第一步获取的数据对象
viewer.imageryLayers.remove(terainLayer)8.场景底图
加载在线影像
//1).google影像
var google = new LSGlobe.UrlTemplateImageryProvider({
url: 'http://mt0.google.cn/vt/lyrs=s&hl=zh-CN&x={x}&y={y}&z={z}',
tilingScheme: new LSGlobe.WebMercatorTilingScheme(),
maximumLevel: 20,
name: "google"
});
viewer.imageryLayers.addImageryProvider(google);
//2).天地图
var tianditu = new LSGlobe.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=9dd6ff82e27b5411290191ae41776f6d",
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false
}) viewer.imageryLayers.addImageryProvider(tianditu);
//3).bingmap
var bing = new LSGlobe.BingMapsImageryProvider({
url: 'https://dev.virtualearth.net',
key: 'Ak1xFbfMYLAAsWU7cZMRyvDHY13HFN1PESWP98WJLoK49OQDb8HSeUjBV3MpC5Yf',
//bingmap秘钥
mapStyle: LSGlobe.BingMapsStyle.AERIAL
});
viewer.imageryLayers.addImageryProvider(bing);加载 lrc 文件作为底图
var oLrcPath = "lrc文件路径";
var oLrc = new LSGlobe.LSLRCImageryProvider(oLrcPath);
viewer.imageryLayers.addImageryProvider(oLrc);设置图层的层级
//初始添加影像时设置层级
viewer.imageryLayers.addImageryProvider(bing, index);
//index影像图层的层级number类型,对lrp也适用
//设置某一个影像为最高层级
viewer.imageryLayers.raiseToTop(imageLayer)
//imageLayer获取的影像对象设置在线 google 地形
//google地形为国外数据加载较慢
var stkTerrainProviderMeshes = new LSGlobe.CesiumTerrainProvider({
url: 'http://assets02.agi.com/stk-terrain/v1/tilesets/world/tiles',
requestWaterMask: true,
requestVertexNormals: true
});
viewer.terrainLayers.addTerrainProvider(terrainLayer);